ElementAdmin介绍
介绍直接看官网:
ElementAdmin全称是vue-element-plus-admin,是一个基于element的免费开源的中后台模板。使用了最新的Vue3,Vite,Typescript等主流技术开发,是一个开箱即用的中后台解决方案。
通过ElementAdmin可以快速构建基于vue3的应用,减少重复造轮子的工作量,把精力集中在业务逻辑上。
下载项目文件
创建一个项目文件夹,然后克隆项目文件:
git clone https://github.com/kailong321200875/vue-element-plus-admin.git下载下来后,进入项目目录,安装相关依赖。官方推荐使用pnpm进行操作,否则遇到问题自行处理。那就先安装pnpm:
# 全局安装 pnpm
npm i -g pnpm
# 验证
pnpm -v安装好后,使用pnpm安装项目的依赖
pnpm i耐心等待,什么时候结束看自家网络情况。
结束后,启动项目
pnpm run dev 要等一会才会加载完成。根据提示,在浏览器输入地址和端口访问页面。登录后,显示工作台页面。

基于ElementAdmin进行二次开发
ElementAdmin集成了非常丰富的功能,可以让我们对这个项目有个整体的认识。是不是自己喜欢的风格,也就在这一下决定了。
如果决定继续基于ElementAdmin开发,由于主分支集成了很多我们可能用不到的功能,造成代码冗余,所以最好将vue-element-plus-admin 项目切换到mini分支。
git clone https://github.com/kailong321200875/vue-element-plus-admin.git vue-element-plus-admin-mini上面的命令创建了一个vue-element-plus-admin-mini的文件夹,下载的源文件便在其中。
按前述步骤,启动mini分支的应用
#进入项目目录
cd vue-element-plus-admin-mini
#安装依赖
pnpm i
#启动应用
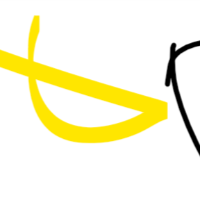
pnpm run dev启动完成后,在浏览器输入访问地址和端口,登录后显示如下页面:

一个比较简陋但具有基础功能的页面,我们可以在此基础上进行二次开发。
创建partner应用
我们利用主分支中的表格模板创建一个合作伙伴管理的页面。进入vue-element-plus-admin-mini的src/views目录,创建一个Partner文件夹。
找到主分支中src/views/Example/Dialog文件夹,把文件夹中的内容复制到mini分支的Partner文件夹中。把ExampleDialog.vue的重命名为PartnerList.vue。
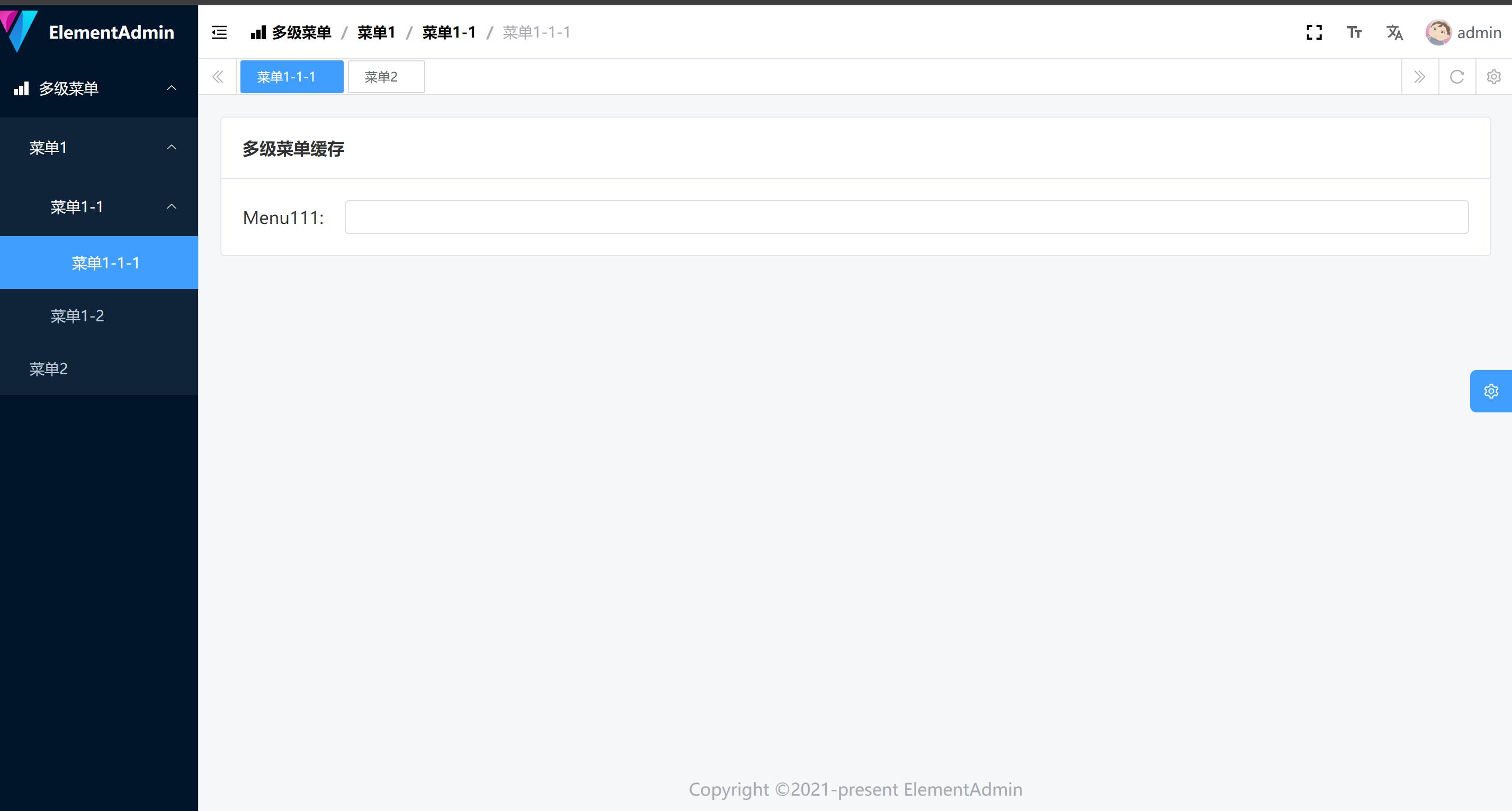
注:src/views/Example/Dialog/ExampleDialog.vue其实就是主分支中的“综合示例-弹窗”。运行主分支的应用,可以看到,这个示例基本上包含了搜索、编辑、查看等常用的功能,可以减少我们二次开发的工作量。“综合示例-弹窗”的样式如下:

创建动态路由
虽然我们可以在主分支的页面里看到“综合示例-弹窗”,但我们在mini分支中创建了Partner文件夹,但路由并没有生效。这是因为我们还没有创建路由。
ElementAdmin中提供了三种路由模式:静态路由(static)、前端动态路由(frontEnd)和服务器端动态路由(server)。我们虽然创建了一个Partner应用,但没有在任何地方定义路由,自然也就无法显示了。
项目默认使用了服务器端动态路由,那我们就仿照主分支的实现方式来实现一下。PS:我只要一关闭服务器端动态路由就再也无法访问了,由于无法访问,也就找不到再开启的开关了T^T ,还不知道为什么。。。
在项目文件夹里找到mock文件夹。ElementAdmin使用mock来模拟请求响应,可以把前端人员与后端人员充分解耦。只要规定好接口文档,前端人员根据接口文档使用mock拦截请求,自动响应,可以非常方便的生成各种类型数据。
修改mock文件
修改mock/role的内容,在生成的路由中增加partner路由。
// vue-element-plus-admin-mini/mock/role/index.mock.ts
import { MockMethod } from 'vite-plugin-mock'
import { SUCCESS_CODE } from '@/constants'
const timeout = 1000
const adminList = [
{
//以前的多级菜单,不动它,或者删掉。
},
//新增部分
{
path: '/partner',
component: '#',
redirect: '/partner/partner-mnt',
name: 'partner',
meta: {
title: 'router.partner',
icon: 'carbon:skill-level-advanced'
},
children: [
{
path: 'partner-mnt',
component: '@/views/Partner/DefaultTable',
name: 'partner-mnt',
meta: {
title: 'router.partner'
}
}
]
}
]
const testList: string[] = [
'/level',
'/level/menu1',
'/level/menu1/menu1-1',
'/level/menu1/menu1-1/menu1-1-1',
'/level/menu1/menu1-2',
'/level/menu2'
]
export default [
// 列表接口
{
url: '/mock/role/list',
method: 'get',
timeout,
response: ({ query }) => {
const { roleName } = query
return {
code: SUCCESS_CODE,
data: roleName === 'admin' ? adminList : testList
}
}
}
] as MockMethod[]
此时,刷新页面是没有用的,必须要消除缓存。
清除缓存
按F12打开开发者工具,找到“应用-存储-清除网站数据”,把所有缓存和Cookie清除。
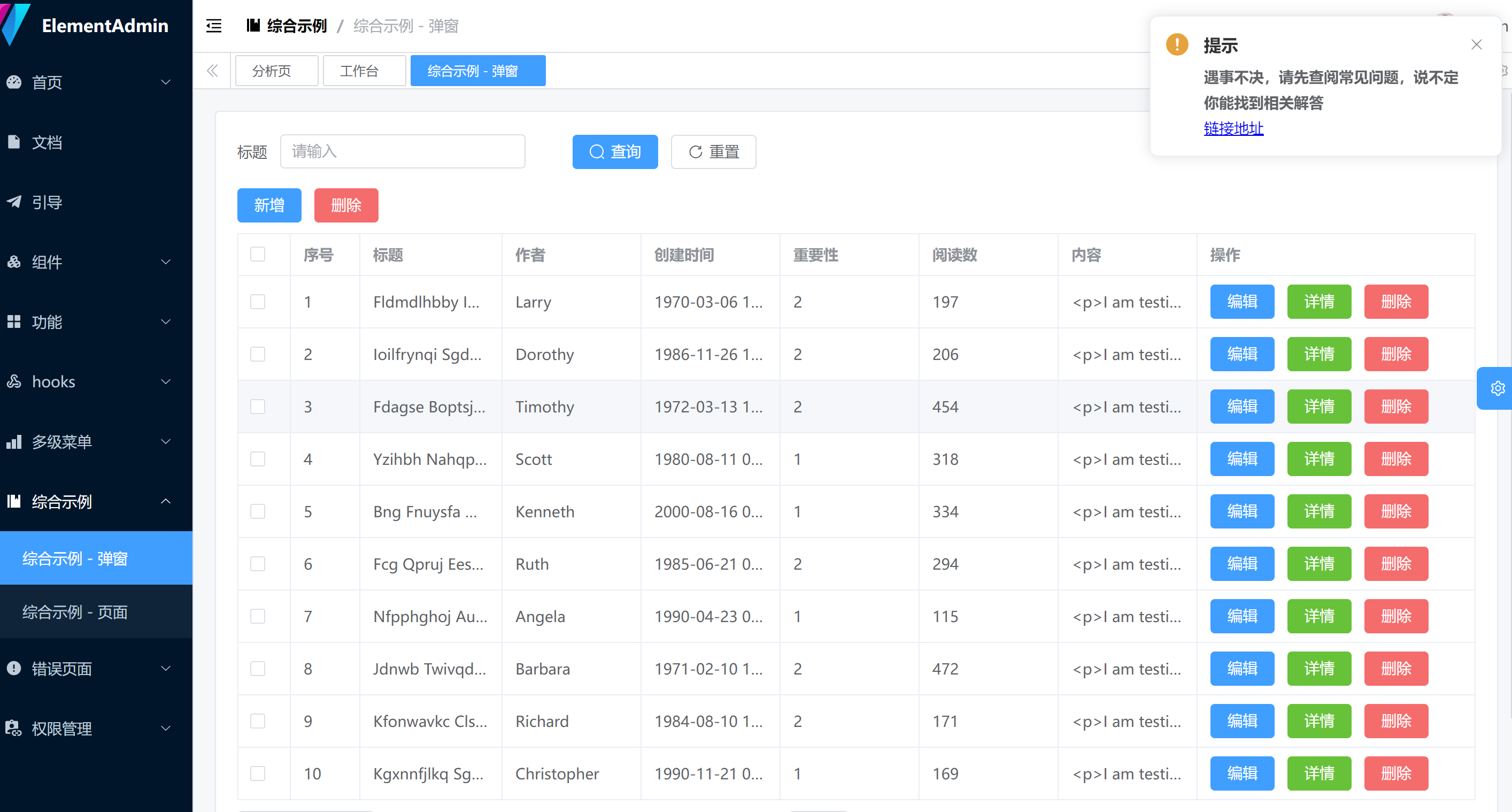
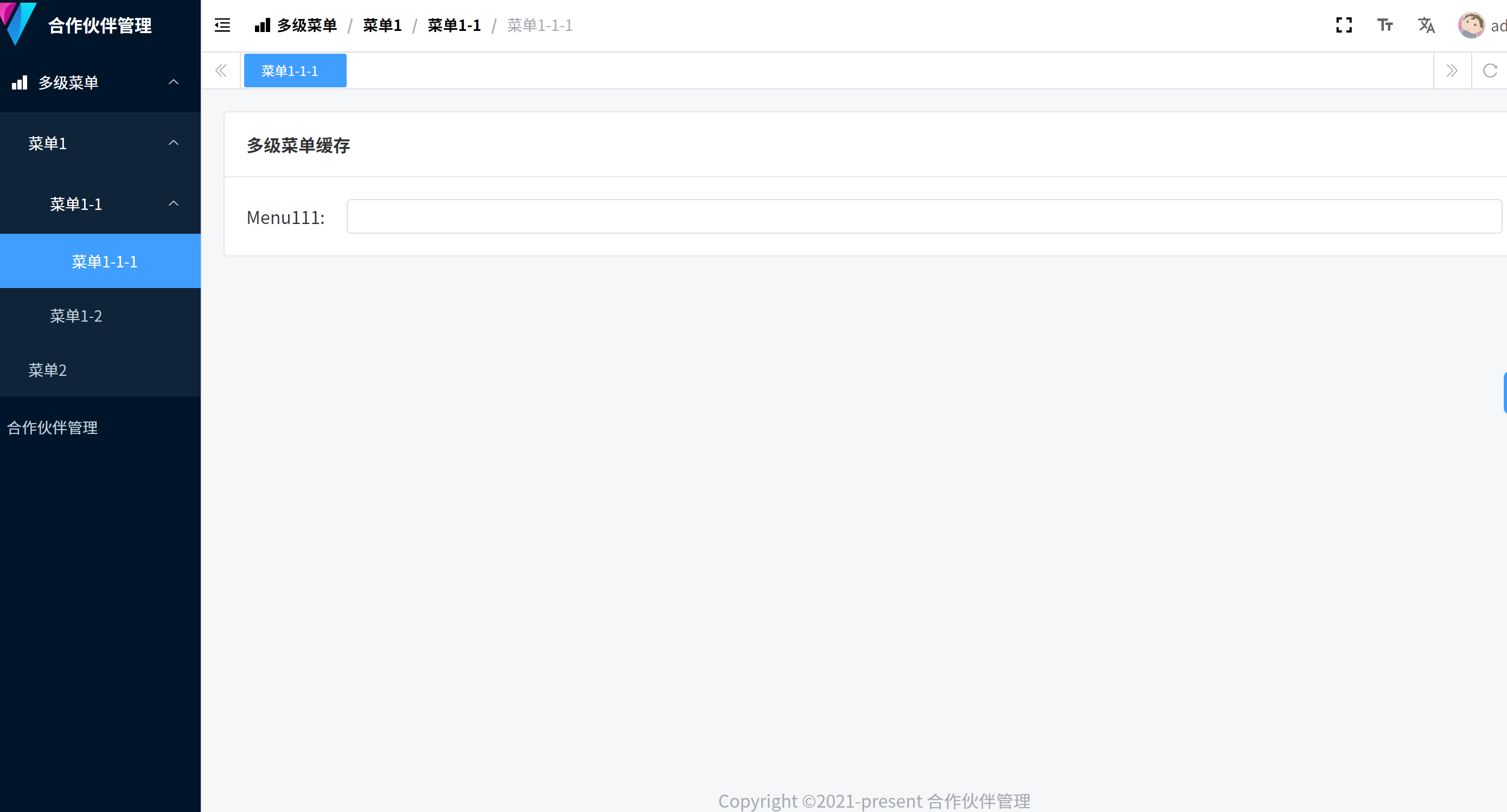
 此时,运行应用,访问应用地址,发现默认的路由的在原来的菜单路由下面,已经增加了一个rouer.partner,正是我们在mock文件中提供的title:
此时,运行应用,访问应用地址,发现默认的路由的在原来的菜单路由下面,已经增加了一个rouer.partner,正是我们在mock文件中提供的title:

翻译成中文
因为ElementAdmin考虑了国际化,所以需要对区域文件进行修改。
src/locales/zh-CN.ts是中文区域文件,找到route这个键名,添加partner的翻译。
// src/locales/zh-CN.ts
router: {
// partner为新增加字段
partner: '合作伙伴管理',
//以下内容为原内容
login: '登录',
level: '多级菜单',
menu: '菜单',
……
},同理在同一个文件夹下的en.ts文件夹中增加route键名下的partner翻译。
如果只用中文,不翻译也可以。但建议把模板的中英文翻译按键给屏蔽掉。免得误操作后会有一些不规范的奇奇怪怪的显示。
此时页面会显示如下:

可以看到左侧最后的菜单已经变更为“合作伙伴管理”,即我们在区域文件里面添加的字段。
生成数据
此时点击“合作伙伴管理”是没有任务数据的,会显示“No Data”。为了便于快速开发,我们使用mockjs平模拟后端生成数据。
再次打开index.mock.ts文件,创建mock请求。
把下列代码粘贴到index.mock.ts文件中。
import Mock from 'mockjs'
import { SUCCESS_CODE } from '@/constants'
import { toAnyString } from '@/utils'
//以下为新增代码
const count = 100
const baseContent = '<p>I am testing data, I am testing data</p>'
const List: ListProps[] = []
interface ListProps {
id: string
author: string
title: string
content: string
importance: number
display_time: any
pageviews: number
image_uri: string
video_uri?: string
}
for (let i = 0; i < count; i++) {
List.push(
Mock.mock({
id: toAnyString(),
// timestamp: +Mock.Random.date('T'),
author: '@first',
title: '@title(5, 10)',
content: baseContent,
importance: '@integer(1, 3)',
display_time: '@datetime',
pageviews: '@integer(100, 500)',
image_uri: Mock.Random.image('@integer(100, 500)x@integer(100, 500)'),
video_uri:
'//sf1-cdn-tos.huoshanstatic.com/obj/media-fe/xgplayer_doc_video/mp4/xgplayer-demo-720p.mp4'
})
)
}
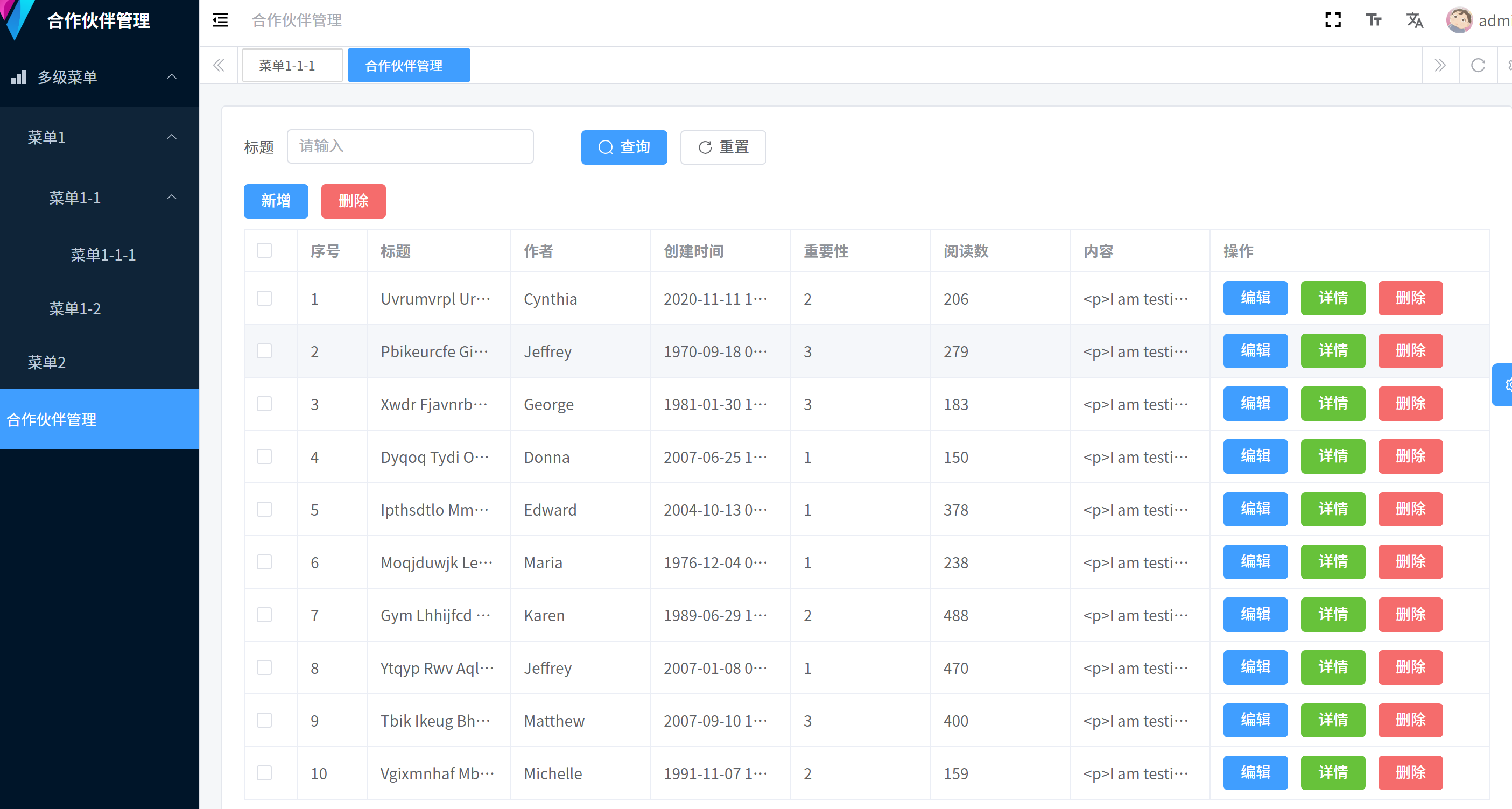
//以下为原代码以上代码创建了一个mock请求。此时点击“合作伙伴管理”,会有相应的模拟数据生成。表格中的数据,来自于mock。

优化数据
我们利用模板,可以成功的让表格显示数据。但目前显示的数据是模板中的数据,不是我们需要的“合作伙伴管理”相关的数据。